Wonderful Info About D3 Line Example Python Plot Time On X Axis
Let us define the axes scales and the line/path generator next:
D3 line example. First, the sample data and code for creating our chart’s axes: Only one category is represented, to simplify the code as much as possible. The entire book can be downloaded in pdf format for free from.
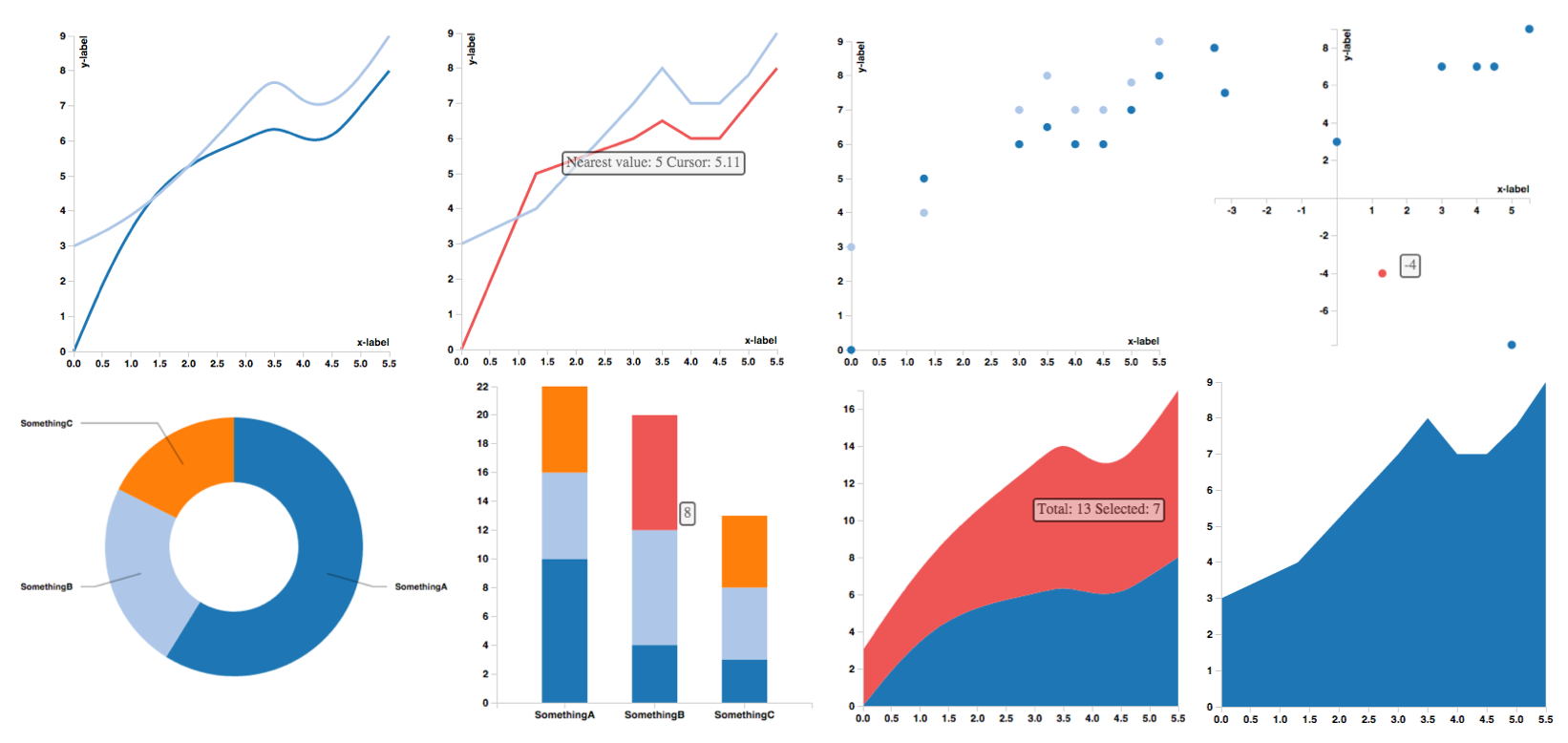
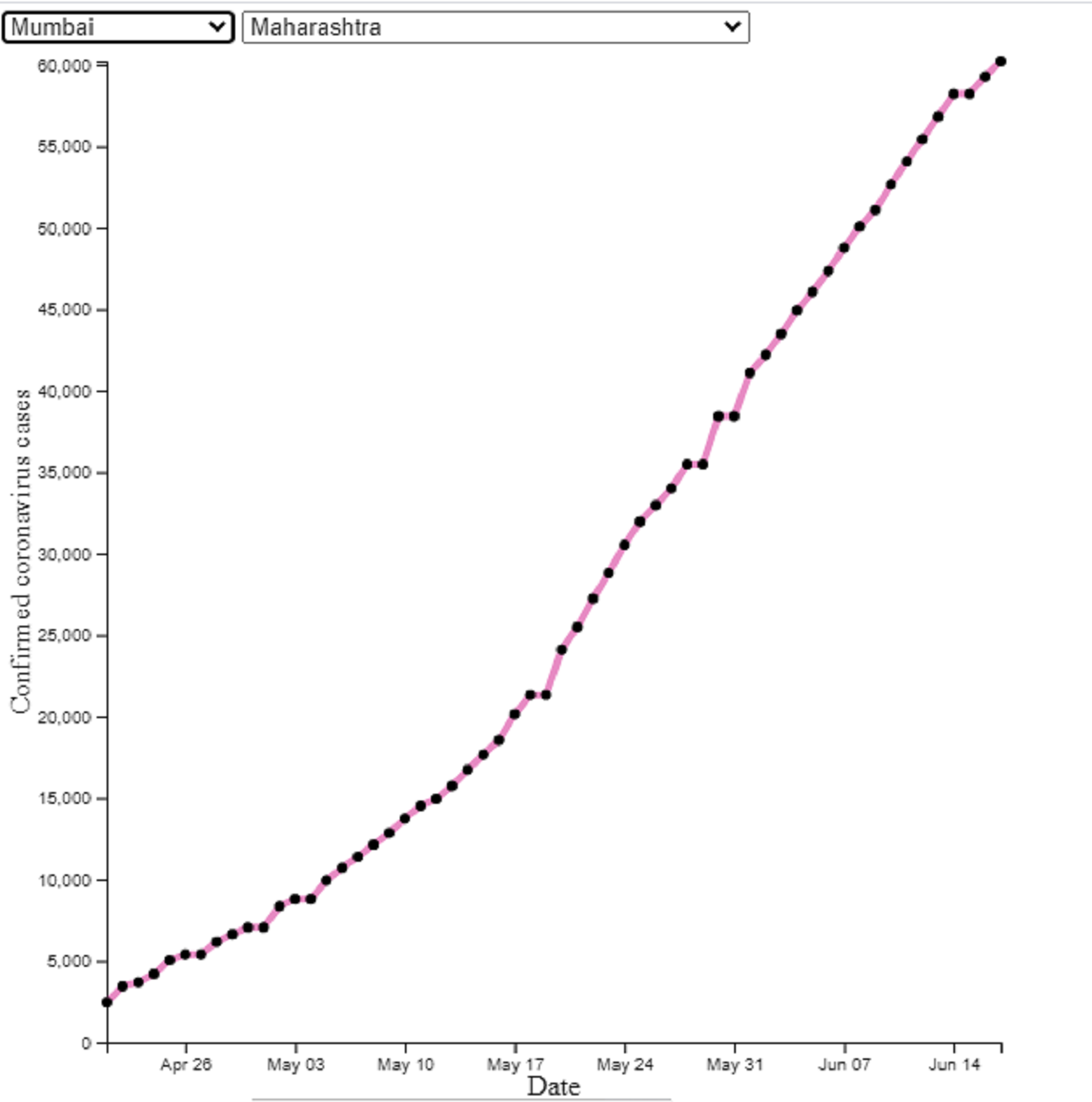
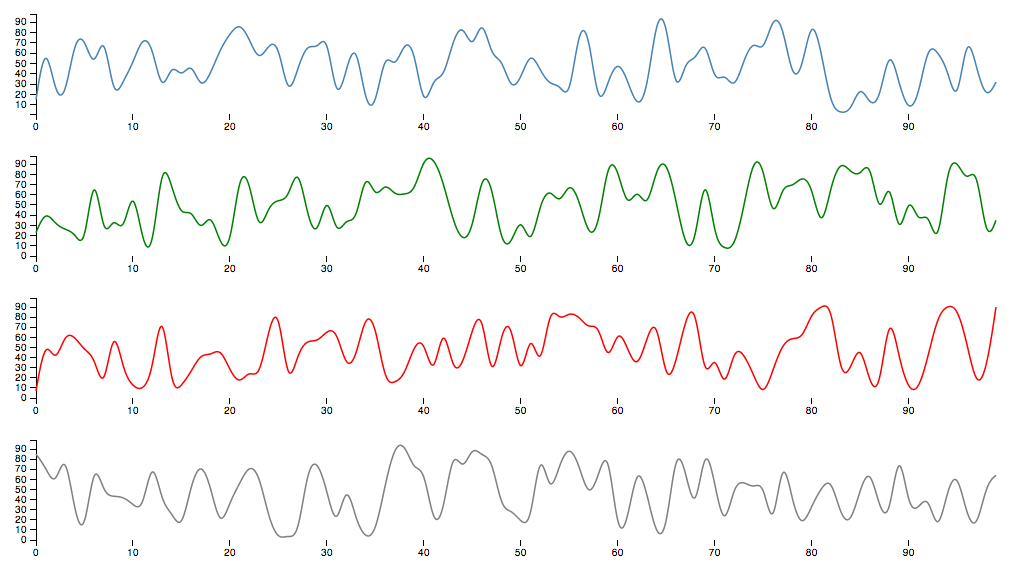
This article looks at the creation of line and bar charts using the d3.js visualization library. In order to draw multiple lines with each line representing one media, we need to group the data by media using the.nest () function. See the d3 gallery for more forkable examples.
First, we need to import libraries: Creating the line. Create a simple line graph using d3.js v4 the following post is a section of the book ' d3 tips and tricks v4.x '.
The only data workflow platform capable of supporting the full power of d3. The input dataset is under the.csv format. Examples · a radial line generator is like the cartesian line generator except the x and y accessors are replaced with angle and radius accessors.
As a more complete example, try one of these starter templates: Build your best work with d3 on observable. Creating chart now open the src/index.js file.
To plot the sample data in our chart, we need to apply the xscale and the yscale to the coordinates to transform them and to draw a line across. The line generator is then used to make a line. Connect to your data instantly pull live data from the.
Html preprocessors can make writing html more powerful or convenient. Draw multiple lines with d3. Const xscale = d3.scalelinear().domain([xminvalue, xmaxvalue]).range([0, width]);
In order to draw multiple lines with each line representing one media, we need to group the data by media using the.nest(). Click any example below to run. This post describes how to build a very basic line chart with d3.js.
Read courses the d3.line () method is used to constructs a new line generator with the default settings.