Recommendation Tips About React Time Series Chart With 2 Axis

If this fits your needs, you can get a kickstart by installing it.
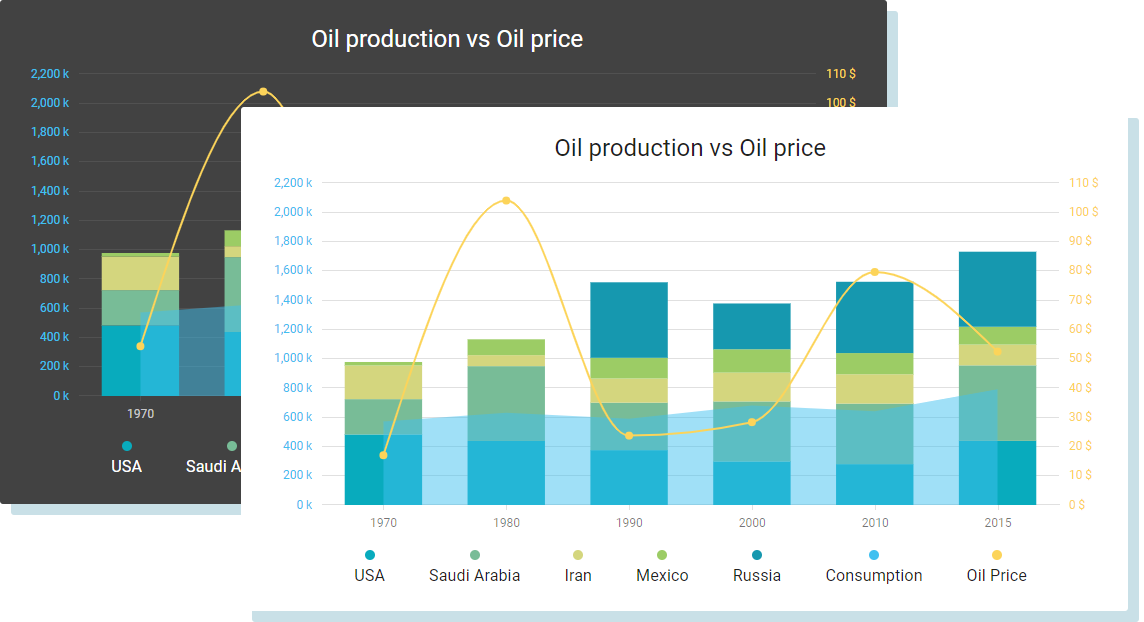
React time series chart. I want to plot them stacked. It was built for react from the ground up,. Fusiontime will help us to visualize interactive charts using react.
18 on the misc examples page, you have an example of a time chart (line chart with x being time format) with the code example provided. Since we’ll want it to be responsive, let’s have it fill the 100% of the. React timeseries charts this library contains a set of modular charting components used for building flexible interactive charts.
This provides a set of organized charting features meeting modular. 1 answer sorted by: This library contains a set of modular charting components created.
This will let react add our line chart to the dom and make it easily accessible to d3. Return ( < chartcontainer timerange = {series1.timerange()} width = {800} > < chartrow height = 200 > < yaxis id = axis1 label = aud min = {0.5} max = {1.5} width = 60. Integrated charts supports the charting of time series data using line and area charts when a.
It was built for react from the ground up, specifically to visualize timeseries data and network traffic data in particular. React timeseries charts library. It was built for react from the ground up,.
To know more click here. This library contains a set of modular charting components used for building flexible interactive charts. This library contains a set of modular charting components used for building flexible interactive charts.
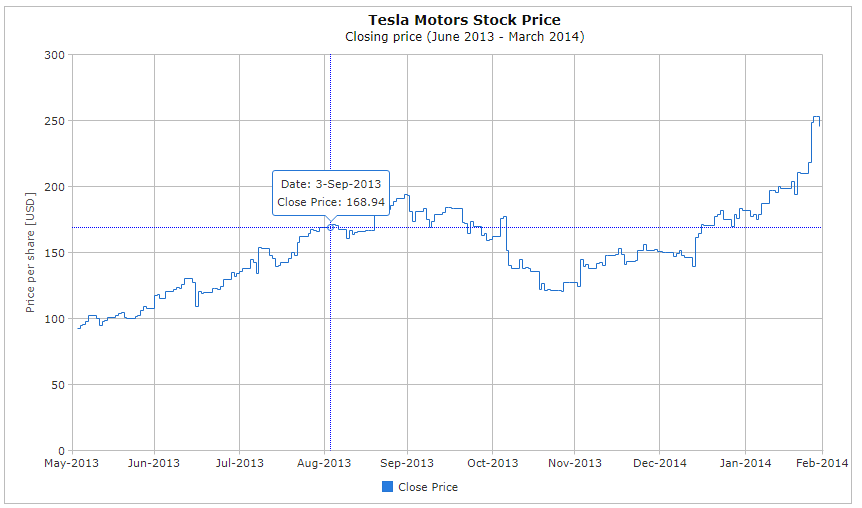
Low level elements are constructed using d3, while higher level. Stock price movement 240 200 160 120 80 40 price feb '17. I don't seem to be able to get the axis to work.
The goals of the project are:.