Neat Info About D3 Horizontal Stacked Bar Chart With Labels Python Plot Secondary Axis

I want to create a dynamic stacked horizontal bar chart that visualises the different stages of single transferable voting processes (in local elections in scotland to.
D3 horizontal stacked bar chart with labels. I want to add the label text for the each stacked bar chart help me in how to add data labels in each bar in vertical stacked bar chart in d3.js v4? Most basic stacked barplot in d3.js this post describes how to build a very basic stacked barplot with d3.js. We will focus on the 4 attributes, x, y, height.
Horizontal bar chart in d3.js. 24 6 }, 7 legendpanel = { 8 width: }) now its time to draw the chart.
First, you'll need to include the d3.js library in your html file. This can be handy when you have long labels. You signed out in another tab or.
Note that you could consider. Let’s learn how to create a bar chart in d3.js. To create a horizontal stacked bar chart with d3.js, you can follow these steps:
D3 creating a bar chart d3 scales in a bar chart add a label for the x axis a label can be added to the x axis by appending a text and using the transform. This stacked bar chart shows proportional population by age for each state using d3.stackoffsetexpand, allowing the comparison of demographic distributions. Recently, we had the pleasure to.
Build interactive javascript charts and graphs. 1 var margins = { 2 top: You signed in with another tab or window.
D3.js bar chart tutorial: It utilizes the svg format supported by all major. D3.js is a very popular graph library to help developers draw various kind of charts using javascript in a webpage.
1 chart = { // specify the chart’s dimensions (except for the height). To access the entire code for this tutorial, follow this link. Reload to refresh your session.
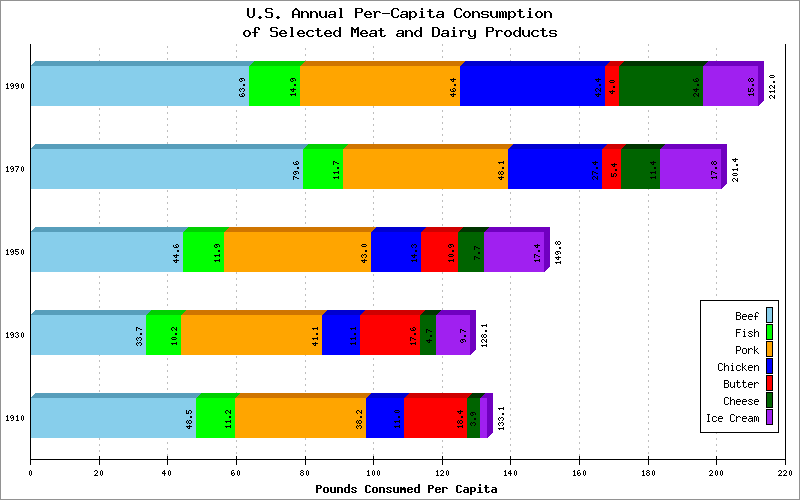
The length of the stacked bar shows the combined. Stacked bar chart with d3 stacked bar charts stack horizontal bars that represent different groups one after another. This post describes how to turn the barplot horizontal with d3.js.