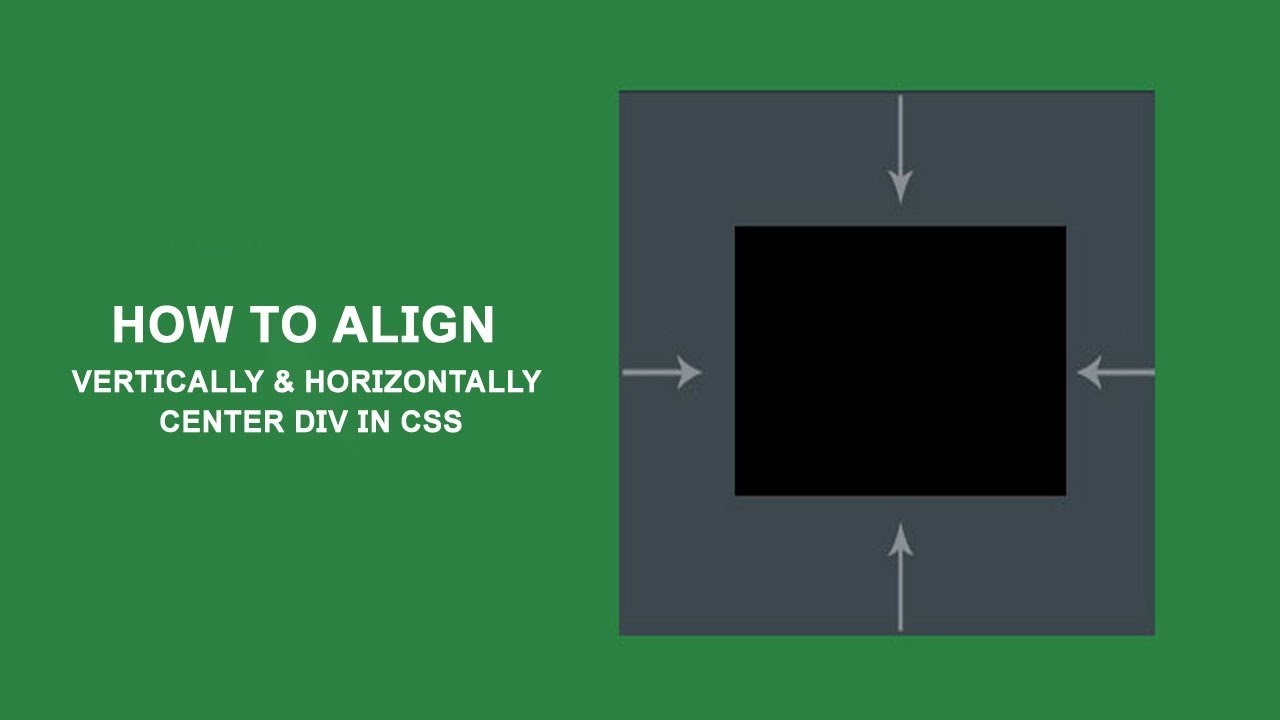
Brilliant Info About Is Align Items Horizontal How To Shift Axis In Excel

Here’s a simple code snippet to horizontally align items using css.
Is align items horizontal. To horizontally center a block element (like ), use margin: With css grid layout, the grid itself within its container as well as grid items can be positioned with the following 6 properties: You can also get centering in flexbox using margin:
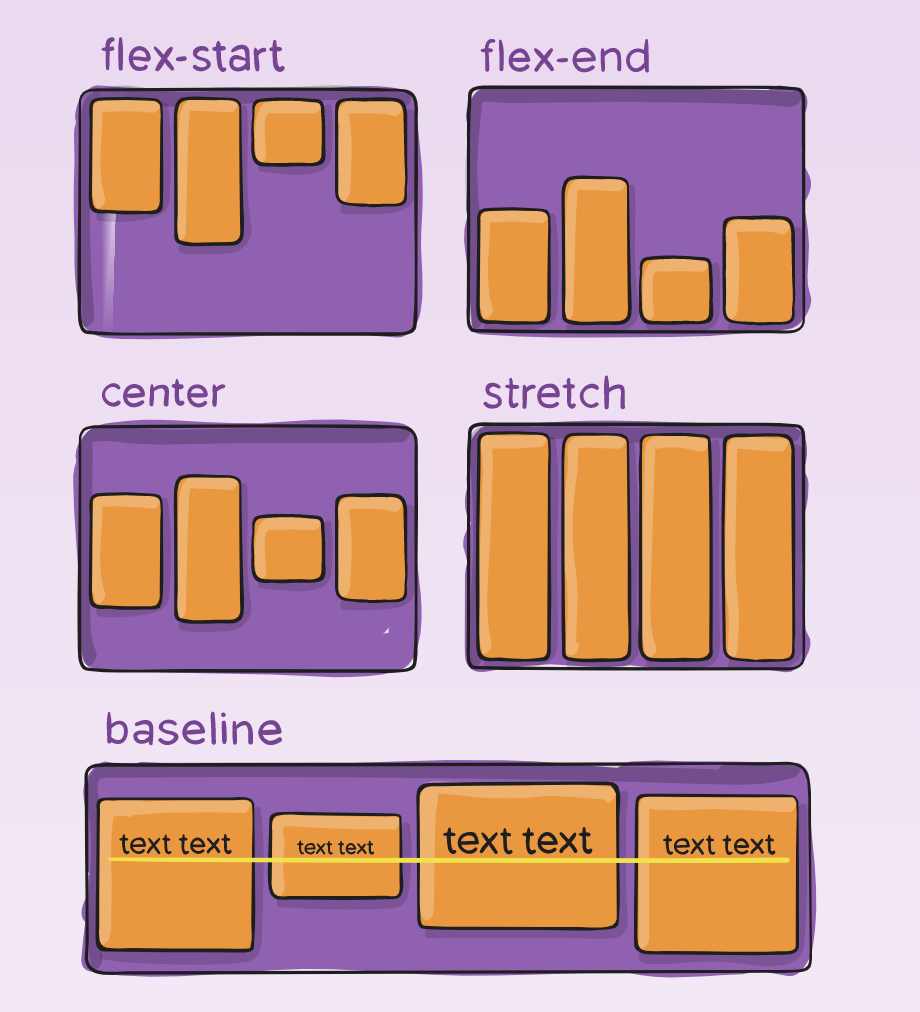
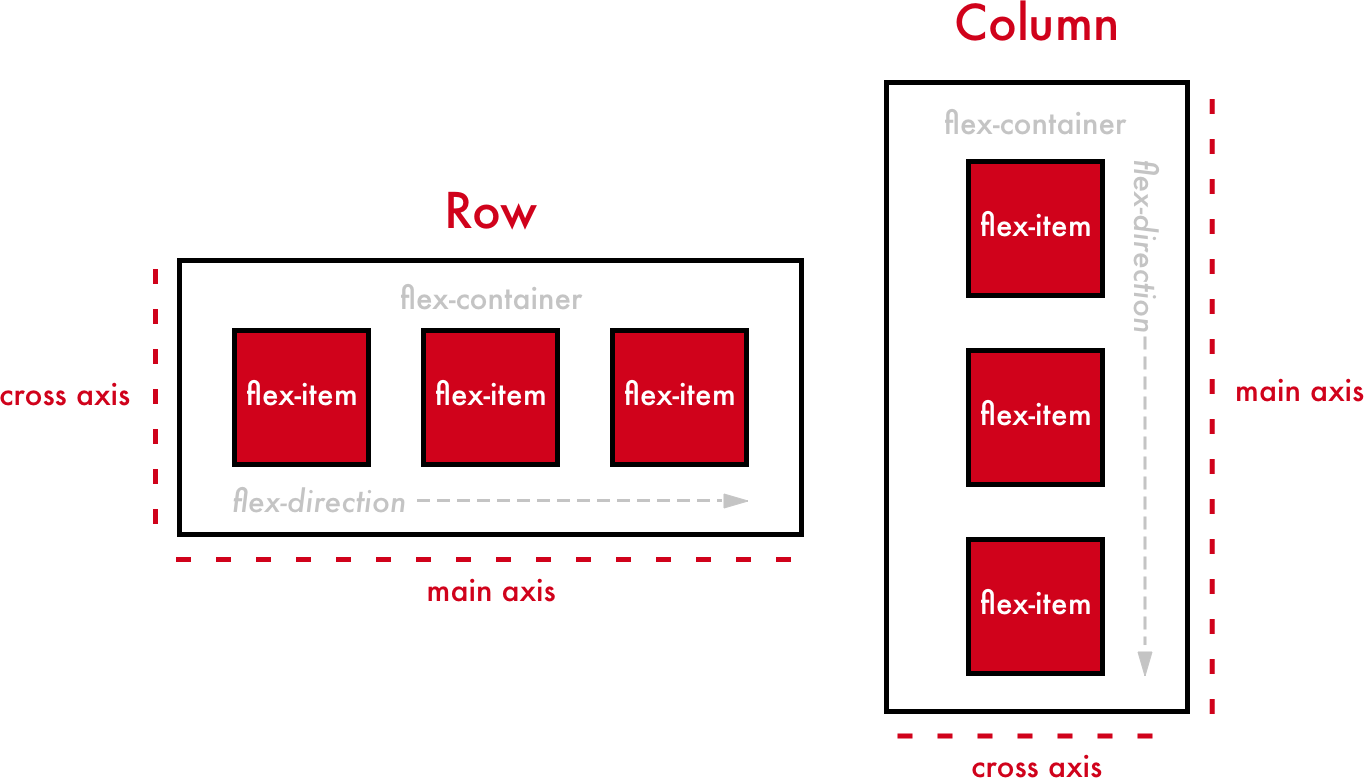
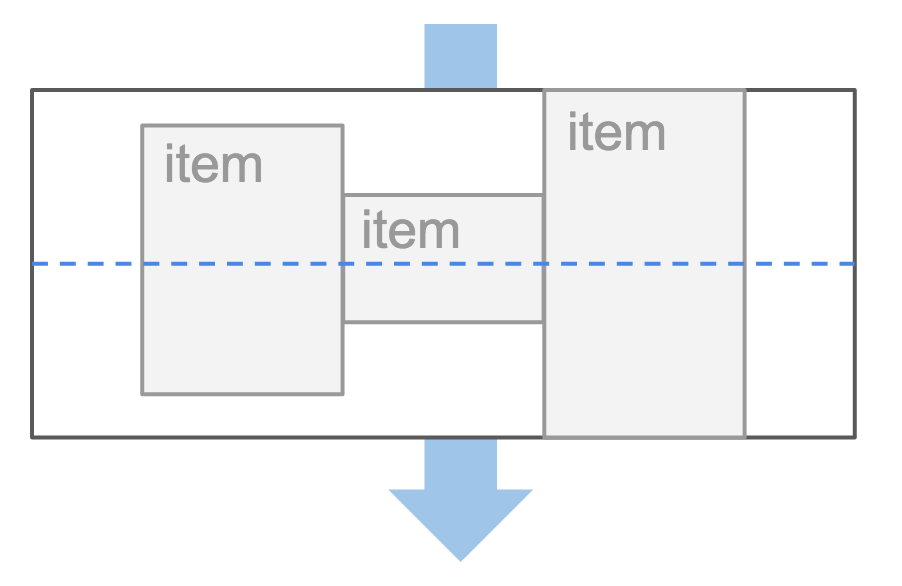
In a flexbox container, the flexbox items are aligned on the cross axis, which. Have a look at the example snippet below: } this will not force breaks after the list items and they will line up horizontally as far as.
Both horizontally & vertically you can combine the techniques above in any. This had me thinking if there are there any other mnemonic devices. Setting the width of the element will prevent it from stretching out to the edges of its container.
If i remove the br tag inside the first li then its aligning perfectly. To be precise, i have a div which i need to align inner elements horizontally. As you can see at this jsfiddle:
(it's actually a bit more complex, as their. (aligning design elements along a. Make the list items inline instead of the default block.
Edge alignment places elements along the edges of the page or container, creating a sharp, modern look. You can apply this css to the inner : } you can apply these properties to any.
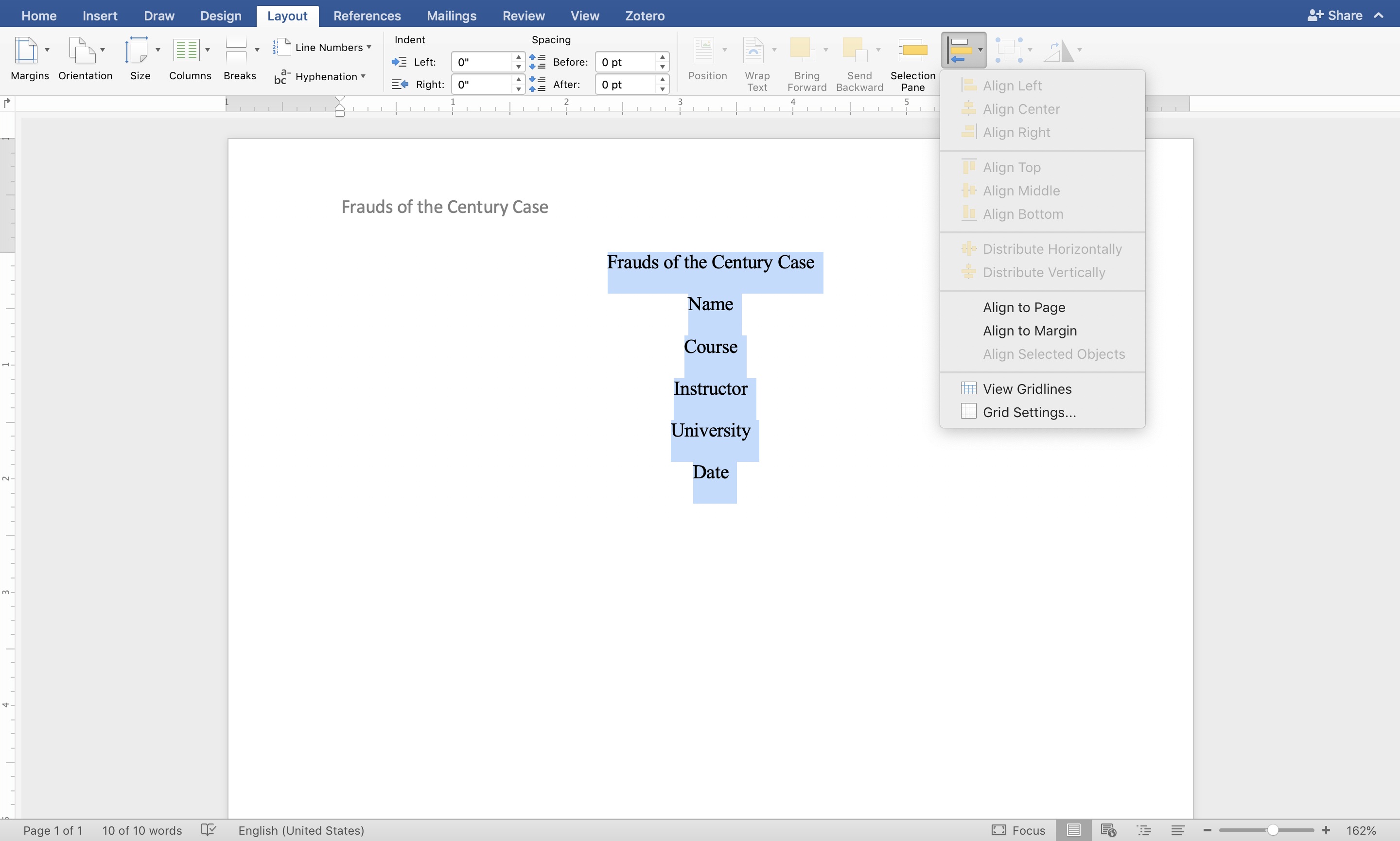
1) deselect the stepwise path (you can click an empty spot to make sure); 0 for parent element and then. I want to align the list items horizontally.
Setting the width of the element will prevent it from. Then simply place them into a div as a container and align them next to each. 2) with the direct selection tool shiftclick each and all of the path segments you.
But i'm not getting them in a line. Align gallery items across columns. The element will then take up the specified width, and the remaining space will be split equally between the two margins:.




![Horizontal align [SOLVED] CSSTricks CSSTricks](https://css-tricks.com/wp-json/social-image-generator/v1/image/241010)