Great Info About D3 Tutorial Line Chart Online Donut Maker

Lines also appear in many other visualization types, such as the links in hierarchical edge.
D3 tutorial line chart. Line plot with several groups. This part starts with lines, as in line charts. This post describes how to build a very basic line chart with d3.js.
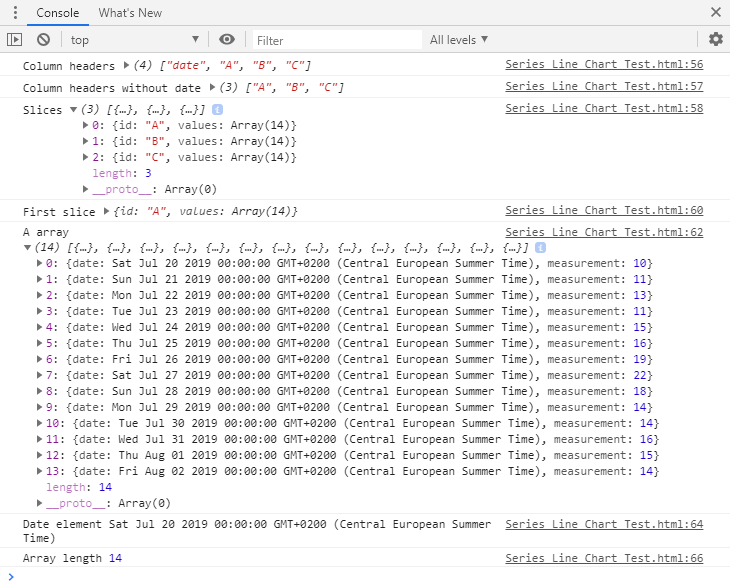
We use d3.csv() to add a real dataset to the chart we made in part one of this series. This post describes how to build a line chart with several groups. Examples selections and transitions create, update, and animate the dom based on data without the overhead of a virtual dom.
Lines examples · the line generator produces a spline or polyline as in a line chart. Brushing is used to select the zone to zoom on. Welcome to the d3.js graph gallery:
Get started what is d3? A line generator creates a polygonal chain or a spline curve. Only one category is represented, to simplify the code as much as possible.
It becomes unreadable when too many lines are. The input dataset is under the. A collection of simple charts made with d3.js.
A tutorial on how to give a d3 line chart an animated drawing effect. This part of the d3 tutorial introduces shapes. We’re going to use the following data.
Line chart with zoom in d3.js this post describes how to build a line chart with zooming option in d3.js. Creating line charts first, we’ll need some data to plot. D3.js is a wonderful javascript library which is used for creating interactive and visually appealing graphics.
In order to draw multiple lines with each line representing one media, we need to group the data by media using the.nest () function.