Painstaking Lessons Of Info About Chartjs Time Axis Multiple Regression Scatter Plot

{ // luxon format string.
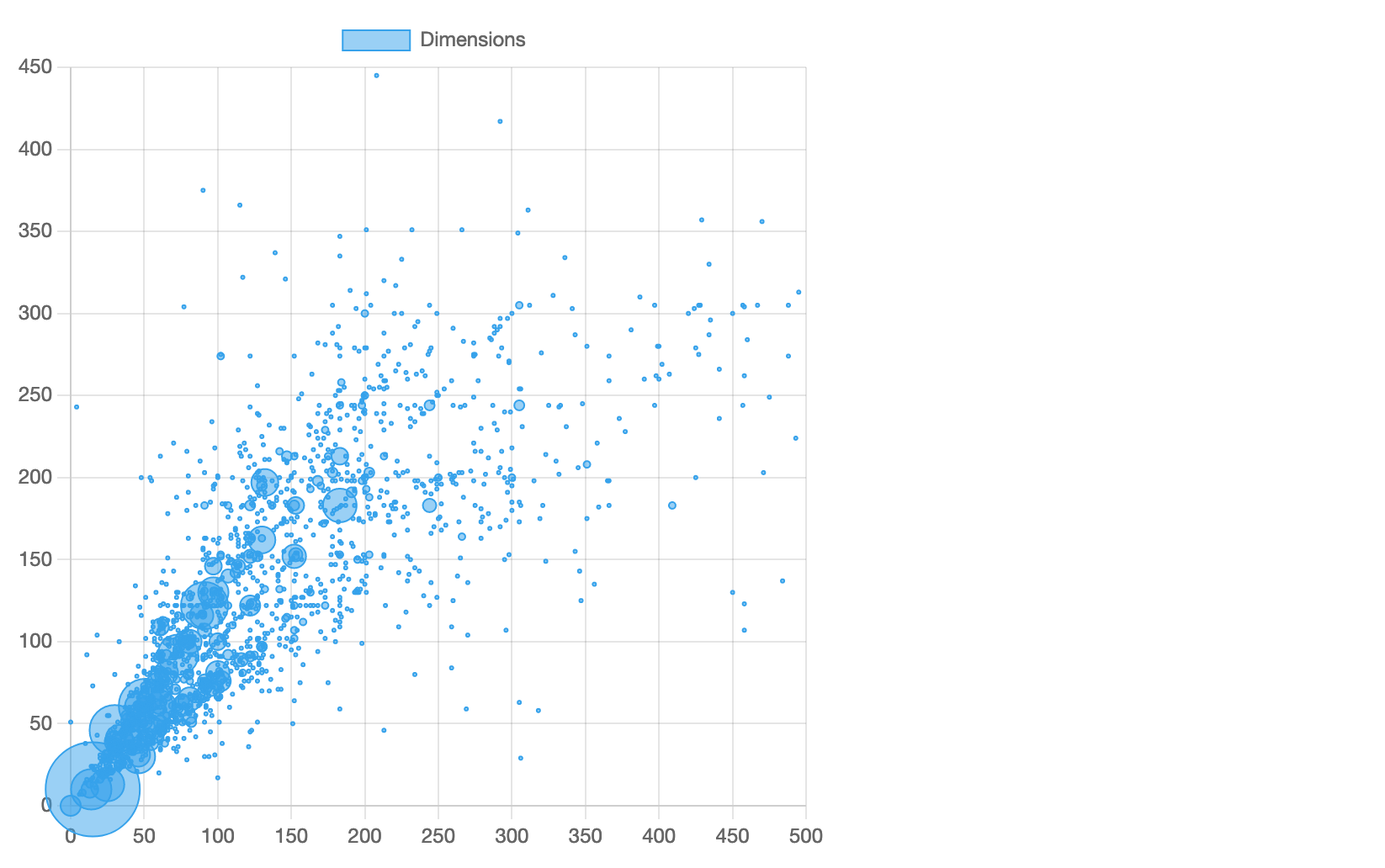
Chartjs time axis. When building its ticks, it will automatically calculate the most comfortable unit base on the size of the scale. Notice that i've set all the unit's display format to mmm dd. A better way, if you have control over the range of your data and the chart size, would be force a unit, like so.
Data are spread according to the amount of time between data points. If you set javascript date objects to x, then canvasjs automatically figures. Const config = { type:
You would also need to set the. You don't have to use a date. Dec 13, 2020 photo by andrew pons on unsplash we can make creating charts on a web page easy with chart.js.
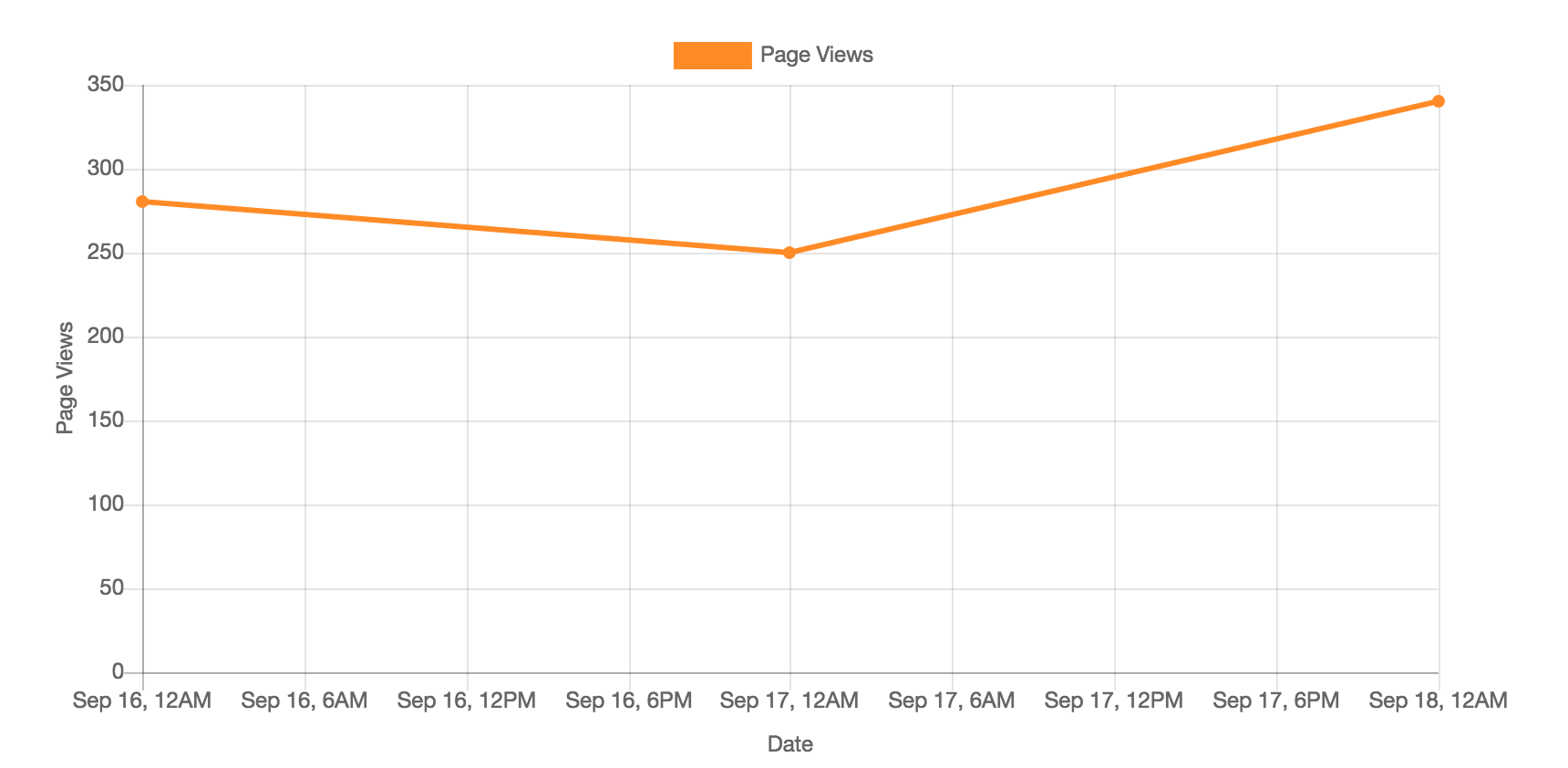
In order to use this axis, specify your data as xy coordinates, with x values defining the dates: I used the chart.js time value for the xaxis as seen here below to plot the values as seen in the picture above: I have created a chart using chart.js.
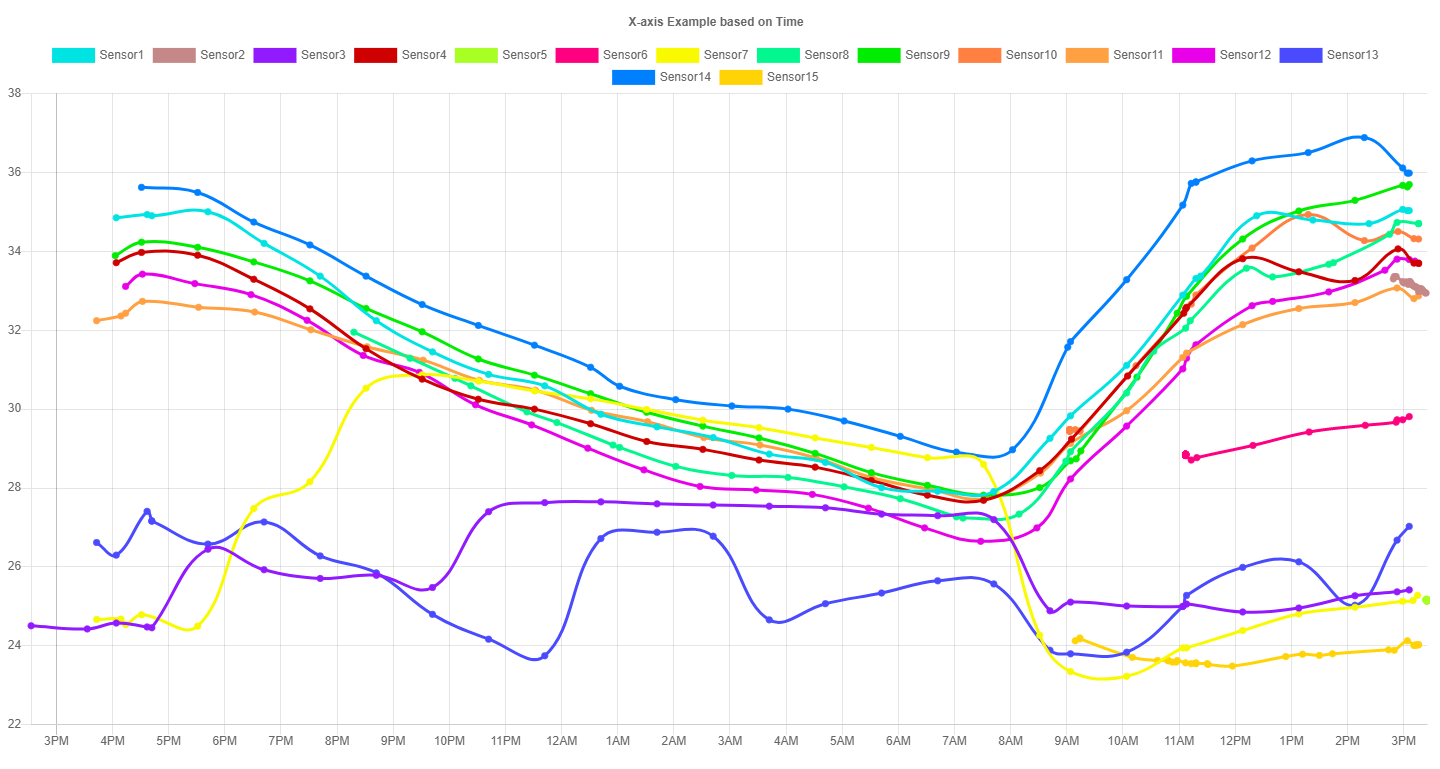
My data is generated in each minute. When using time, you have to use utc time, as your local time is added(australia +10 hours / 36000 secs) so every country has a different time zone. Stepsize and time axis · issue #10909 · chartjs/chart.js · github notifications fork 12k star 62.9k code issues pull requests 20 discussions actions.
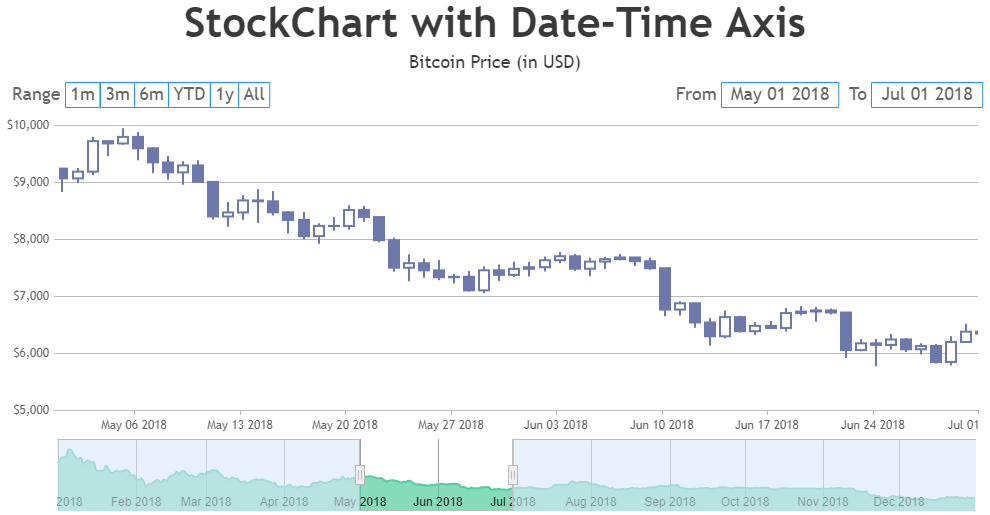
You can create charts on a date / time axis by setting, date / time values to x property of datapoint. Multi axis line chart. Unfotunately the zoom is set on user events via this plugin.
1 1 js xxxxxxxxxx document.addeventlistener(domcontentloaded function () { var = document.getelementbyid(weeklyhistory).getcontext var weeklyhistorychart = new. They are used to determine how data maps to a pixel value on the chart. Const config = { type:
In this article, we’ll look at how to create charts with chart.js.