Lessons I Learned From Tips About Amcharts Show Value In Graph Line Chart X Axis

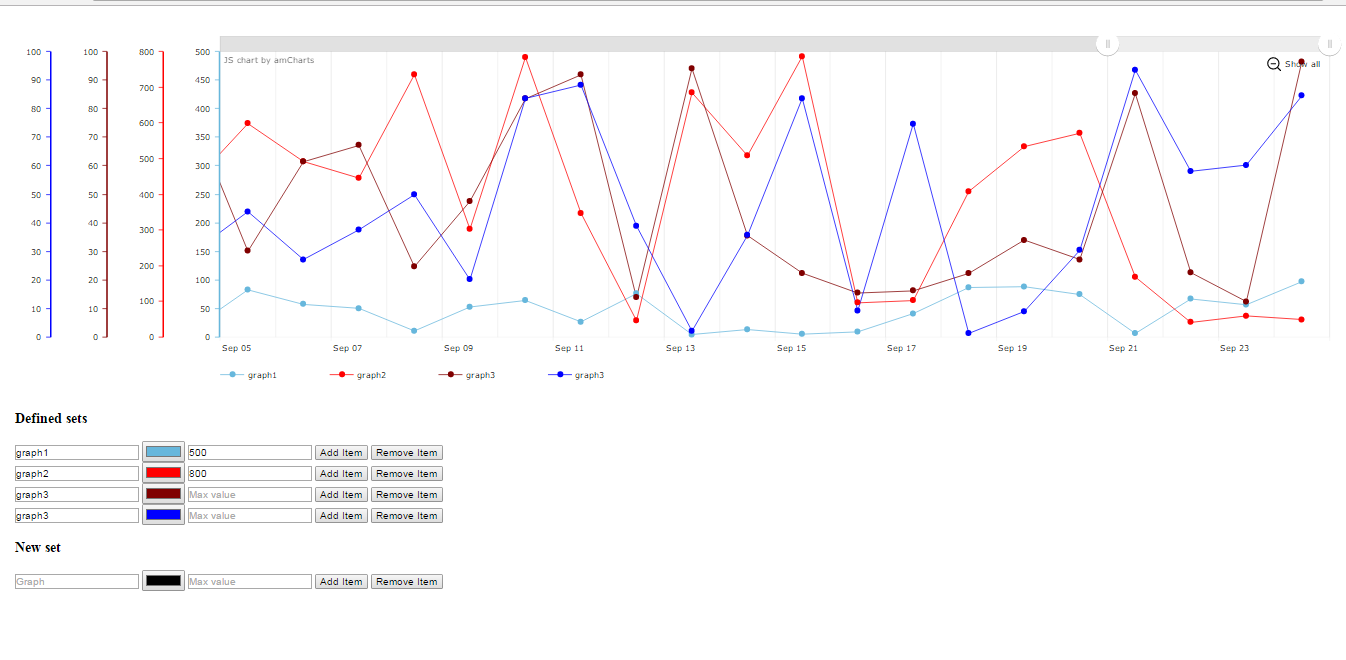
Drag and change column value.
Amcharts show value in graph. Documentation for other versions: Putting a legend outside the chart area. Learn more about axes.
Gets automatically populated, one for amserialchart. It can not be instantiated explicitly. 52 rows base class of amcharts.
Stockgraph displays graphs on stockpanel. Making the pie chart to take the whole width/height of the container. Sets a setting value for the specified key, and returns the same value.
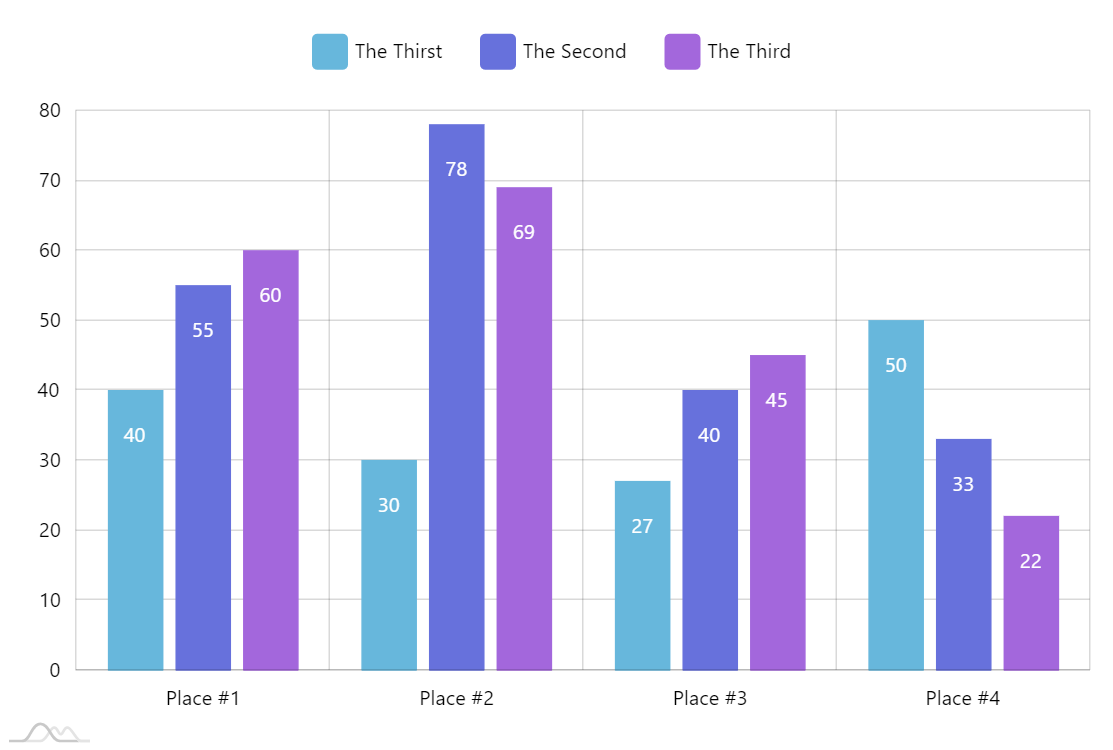
Amxychart → amrectangularchart → amcoordinatechart → amchart extension for. If the value is zero, no bar displays so the label. Properties hide inherited methods hide inherited events hide inherited stockgraph class does not have any events.
0 not showing a graph object when a value is 0 is pretty much impossible without modifying the array due to the bullets of the line chart (you can. Chart.data = [{ category: Bars with moving bullets.
Please select a product you want to view class reference for. This demo shows how we can use bullets and adapters to put actual values of series columns on top of the chart. A vertical axis (also known as value axis or y axis), and a horizontal axis.
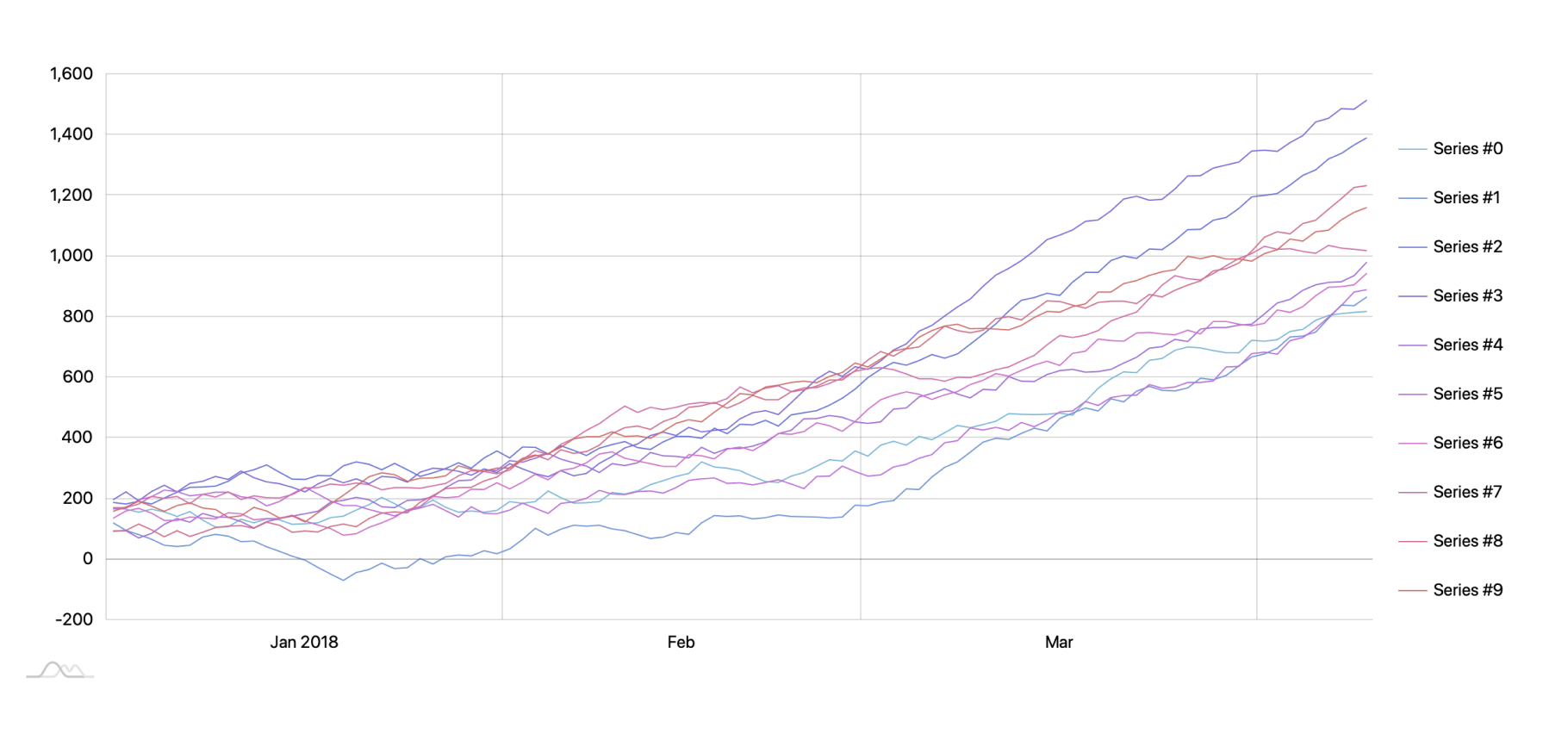
Line graphs are often used to display time series chronologically with. 1 answer sorted by: Amcharts 4 (current) or amcharts 3.
Data fields are used to specify which fields in data hold. 115 rows specifies whether the value balloon of this graph is shown when mouse is. 98 rows amxychart properties methods events inheritance:
Charts typically have two axes that are used to measure and categorize data: Extension for valueaxis to create an axis for amserialchart, amradarchart, amxychart charts, multiple can be assigned. Line graph (also known as line chart) displays series of data points connected by straight line segments.
Its makechart method gives you the possibility to create charts easily with a single object. 50 } }, { category: Click here for more info.